Zalo Mini App - Bản tin tháng 01, 2025

Cùng điểm lại những cập nhật nổi bật từ Zalo Mini App trong những tháng cuối năm 2024, giúp bạn khai thác tối đa các công cụ và tài nguyên mới từ nền tảng.
Chào mừng bạn đến với bản tin tháng 01/2025! Trong số này, chúng tôi sẽ chia sẻ những cập nhật nổi bật từ Zalo Mini App trong những tháng cuối năm 2024, giúp bạn khai thác tối đa các công cụ và tài nguyên mới từ nền tảng.
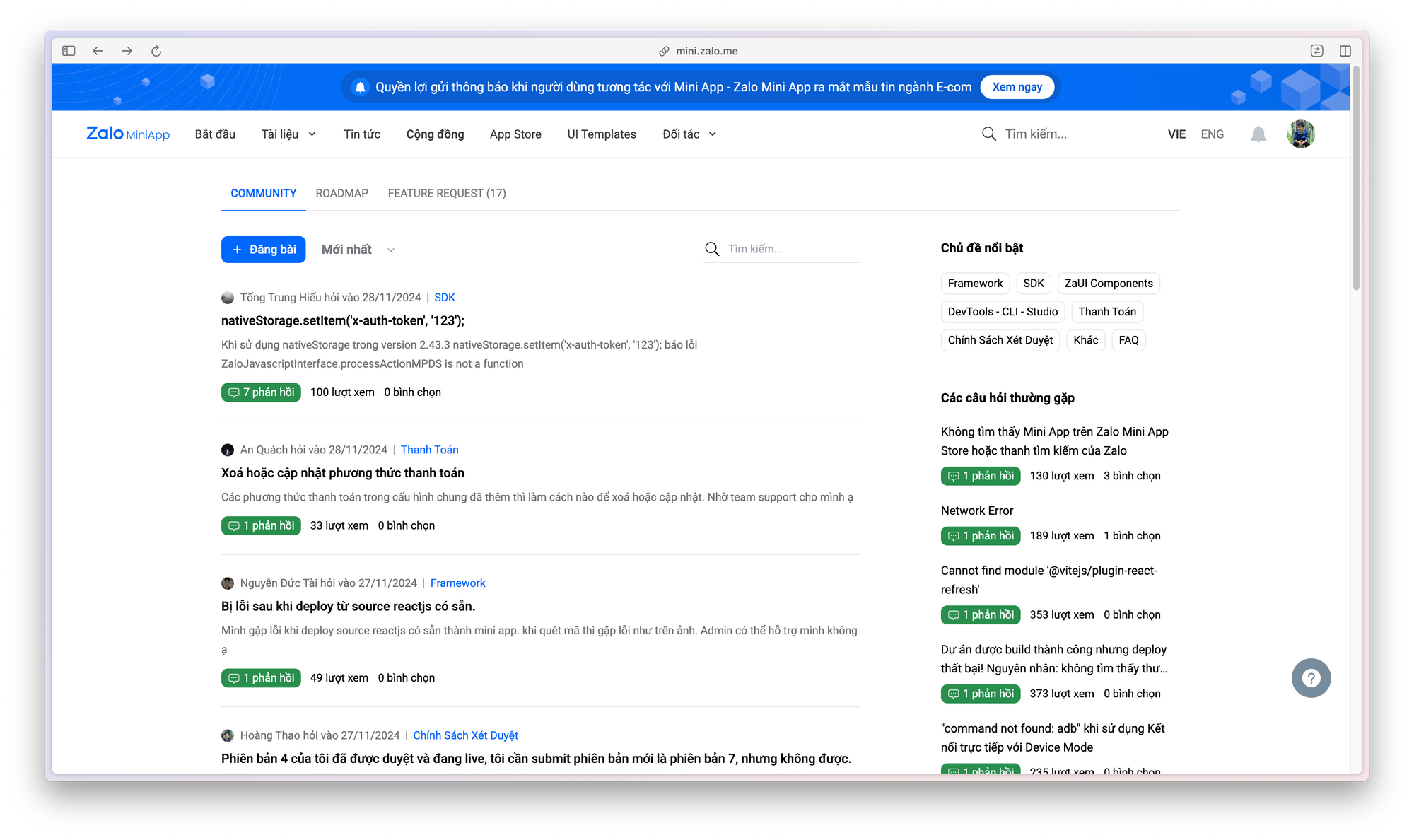
Cập nhật trang Cộng đồng
Nhằm giúp lập trình viên tìm kiếm thông tin, đặt câu hỏi và giải quyết vấn đề một cách hiệu quả hơn. Zalo Mini App đã cải tiến trang Cộng đồng với các tính năng nổi bật:

✨ Câu hỏi thường gặp (FAQ)
Khu vực tập hợp những câu hỏi và vấn đề phổ biến, giúp tiết kiệm thời gian tìm kiếm và tránh những câu hỏi trùng lặp.
👍 Upvote - Downvote
Bạn có thể đánh giá những câu hỏi hay và câu trả lời hữu ích. Các câu hỏi có nhiều vote sẽ hiển thị ưu tiên trong mục FAQ.
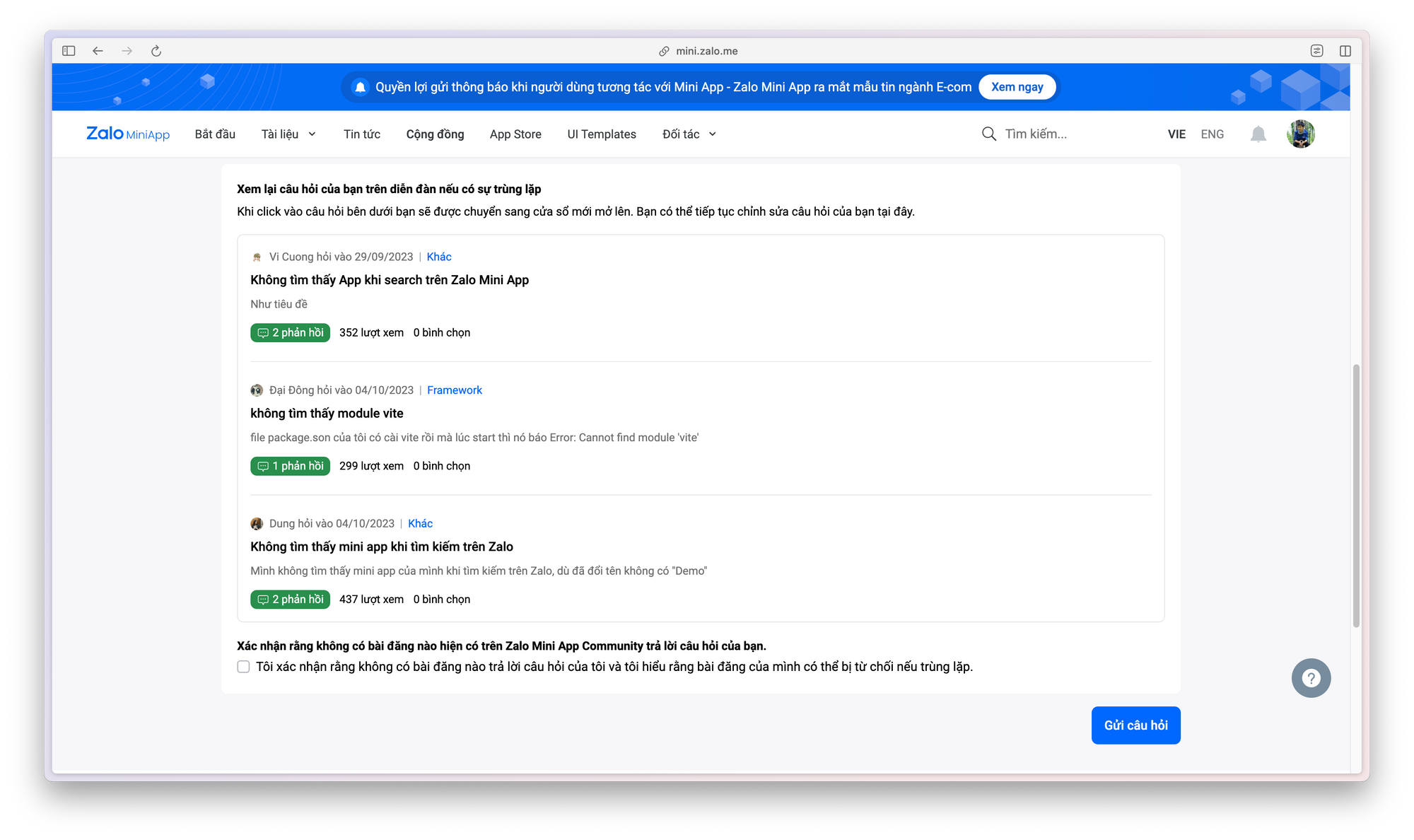
📝 Giao diện đặt câu hỏi mới
- Gợi ý những vấn đề sẵn có liên quan tới câu hỏi của bạn, giúp tiết kiệm thời gian chờ đợi phản hồi.
- Khi chọn chủ đề cần hỗ trợ, bạn sẽ được yêu cầu cung cấp thông tin chi tiết hơn. Điền đầy đủ những thông tin này sẽ giúp đội ngũ hỗ trợ nhanh chóng xác định vấn đề và đưa ra phản hồi chính xác.

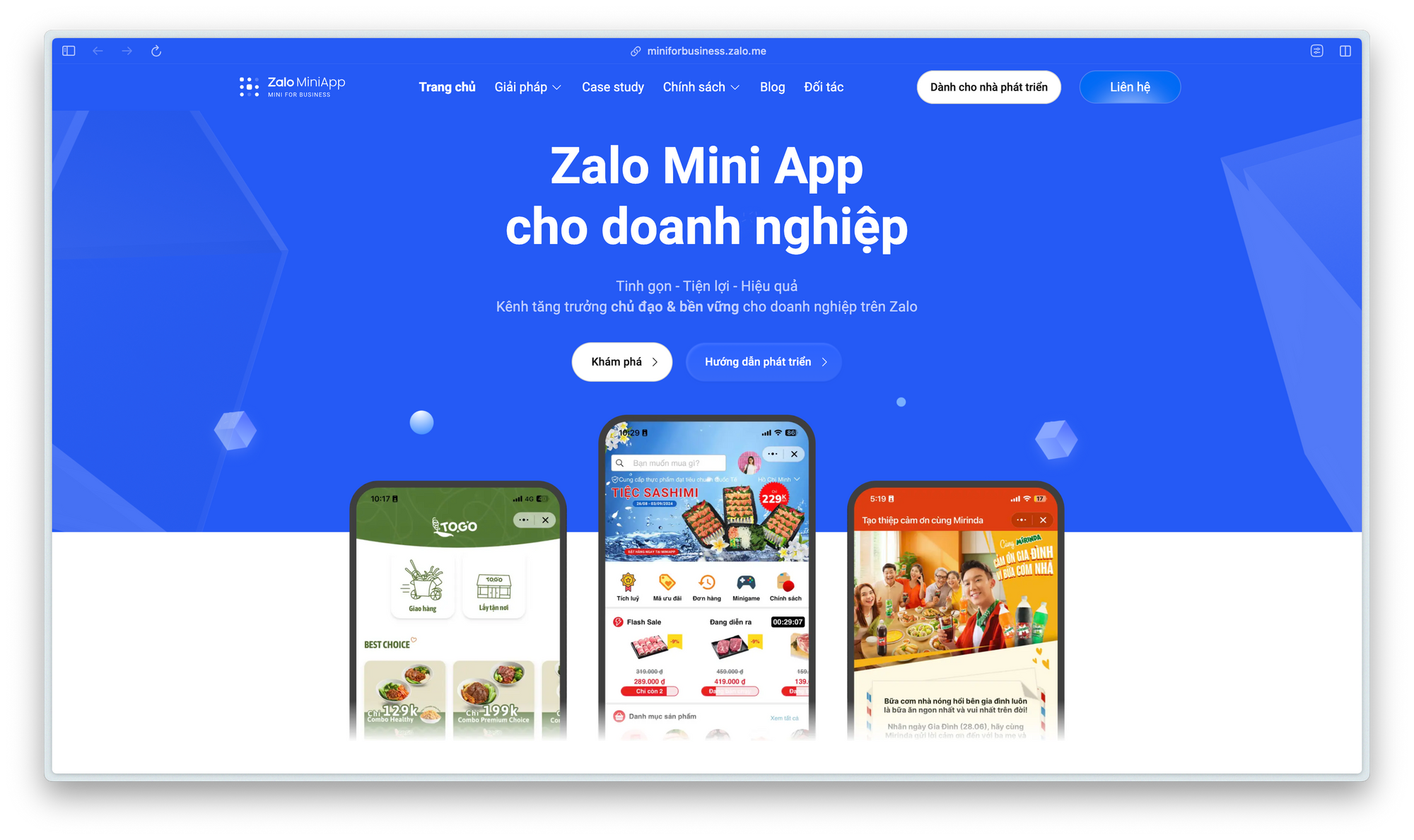
Ra mắt trang Zalo Mini App For Business
Đây là kênh thông tin chuyên biệt dành riêng cho doanh nghiệp đang quan tâm và tìm kiếm cơ hội phát triển Mini App trên nền tảng Zalo. Tại đây, bạn có thể:
- Cập nhật nhanh chóng các thông tin, giải pháp và sự kiện mới nhất.
- Khám phá các câu chuyện thành công và bài học kinh nghiệm khi phát triển Zalo Mini App từ những case study thực tế.
Địa chỉ chính thức: https://miniforbusiness.zalo.me/

Cập nhật SDK
- showOAWidget - Widget Quan tâm OA hiện đã mở quyền sử dụng cho tất cả Mini App trong hệ thống. Với Widget Quan tâm OA, khi người dùng bấm nút "Quan tâm" trên widget thì sẽ thực hiện quan tâm ngay mà không cần hiển thị bottom sheet xin quyền.

- NativeStorage API - Một key-value storage mới sử dụng cơ chế đồng bộ. Cung cấp khả năng lưu trữ với hiệu suất tốt hơn, khuyến khích sử dụng thay thế cho localStorage.
import { nativeStorage } from "zmp-sdk/apis";
// Lữu dữ liệu dưới dạng key-value
nativeStorage.setItem("key-name", "Zalo Mini App");
// Lấy dữ liệu đã lưu
const value = nativeStorage.getItem("key-name");
console.log(value); // "Zalo Mini App"
// Xóa dữ liệu đã lưu
nativeStorage.removeItem("key-name");
// Xóa toàn bộ dữ liệu
nativeStorage.clear();
// Lấy thông tin của storage
const { currentSize, limitSize } = nativeStorage.getStorageInfo();
console.log(currentSize); // Dung lượng đã lưu trữ (KB)
console.log(limitSize); // Dung lượng tối đa (KB)
- Đánh dấu "Deprecated" các API storage bất đồng bộ cũ (getStorage, setStorage, removeStorage, clearStorage, getStorageInfo). Các APIs này sẽ bị xóa trong những phiên bản chính tiếp theo của SDK, bạn cần sớm cập nhật SDK và chuyển sang sử dụng API Native Storage mới nhất.
- downloadFile - API cho phép tải các file tài liệu như doc, pdf, xlsx... về thư mục Downloads của thiết bị.
import { downloadFile } from "zmp-sdk/apis";
downloadFile({
url: "https://example.com/tai-lieu.pdf",
onProgress: (progress) => {
// `progress` sẽ có giá trị từ 0-100 thể hiện tiến độ tải file
// Bạn có thể dùng để tùy chỉnh giao diện
console.log(progress);
},
success: () => {
// xử lý khi file được tải hoàn tất
},
fail: (error) => {
// xử lý khi gọi api thất bại
console.log(error);
},
});- saveVideoToGallery - API cho phép lưu video (.mp4) vào thư viện của thiết bị.
import { saveVideoToGallery } from "zmp-sdk/apis";
saveVideoToGallery({
videoUrl: "https://example.com/video.mp4",
onProgress: (progress) => {
// `progress` sẽ có giá trị từ 0-100 thể hiện tiến độ tải file
// Bạn có thể dùng để tùy chỉnh giao diện
console.log(progress);
},
success: () => {
// xử lý khi file được tải hoàn tất
},
fail: (error) => {
// xử lý khi gọi api thất bại
console.log(error);
},
});Cập nhật ZaUI - Package zaui-tokens
Nhằm tăng khả năng tùy biến giao diện và tái sử dụng cho ZaUI Components, Zalo Mini App đã bổ sung thêm package zaui-tokens trên kho lưu trữ NPM.
Phiên bản đầu tiên sẽ chứa các màu sắc được sử dụng trong ZaUI Components, giúp bạn có thể sử dụng trong Mini App của mình dễ dàng hơn.
Cài đặt
npm install zaui-tokensSử dụng trong CSS với CSS Variables
Với những biến màu sắc được định nghĩa sẵn, bạn có thể tái sử dụng lại màu sắc của ZaUI Component như sau:
@import "zaui-tokens/variables.css";
.text-primary {
color: var(--colors-blue-primary);
}Sử dụng trong code Javascript
Đôi lúc bạn cũng sẽ cần sử dụng màu sắc ngay trong code JS của mình.
import { colors } from "zaui-tokens";
console.log(colors.blue);
console.log(colors.blue.primary);
console.log(colors.blue.DEFAULT);Sử dụng với TailwindCSS
Kết hợp ZaUI Components với TailwindCSS cũng là một lựa chọn hợp lý, bạn vừa có thể sử dụng lại những component có sẵn từ ZaUI, vừa có thể dễ dàng tùy biến giao diện với cú pháp linh hoạt, thân thiện của TailwindCSS.
Sửa tailwind.config.js và kế thừa lại tokens màu sắc như sau:
// tailwind.config.js
const config = require("zaui-tokens/tailwind.config.json");
module.exports = {
theme: {
extend: {
colors: config.colors,
},
},
};Sau đó sử dụng lại trong UI Components
export function PageComponent() {
return <div className="text-blue-50">Content</div>;
}Xem danh sách tokens tại đây: https://mini.zalo.me/documents/zaui/foundation/colors/
Chúng tôi hy vọng những cập nhật này sẽ giúp bạn phát triển Mini App nhanh chóng và hiệu quả hơn. Hãy theo dõi thêm các bản tin sau để không bỏ lỡ các thông tin quan trọng!


